CBA ItemBuilder Workshop: Session 02
Ulf Kroehne
Paris, 2022/11/07 - 2022/11/08
Session 02: First Hands-on
Overview Session 02
Preparation
- CBA Presentation Size
- Project Files
- User Interface
Hands-on 01
- First Steps
Presentation Size
CBA ItemBuilder Projects are created for a fixed size (Presentation Size)
Typical sizes: 1024x768 (default), 1366x768 or 1920x1080
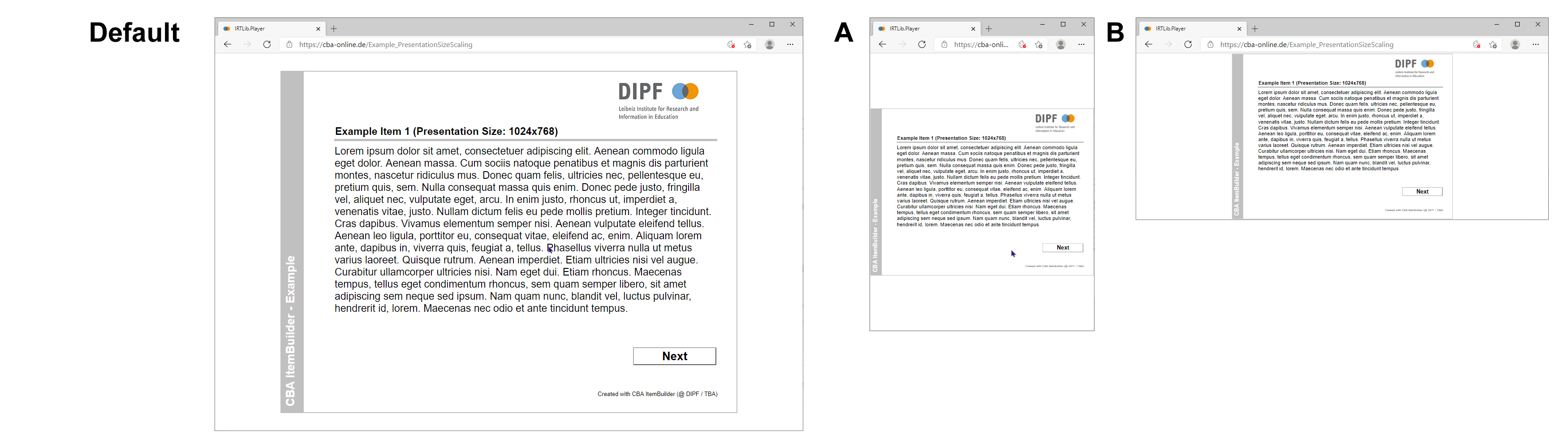
At runtime the content can be scaled (keeping the aspect ratio): Demo1

The CBA Presentation Size is a Global Property for each Project File. The default can be defined for new projects in the CBA ItemBuilder Preferences. The Preview shows the item un-scaled (i.e., at 100%).
Presentation Size Tips and Tricks
Existing vs. New Projects (see cba.itembuilder.de)
Project Files
Project Files are the documents edited with the CBA ItemBuilder and only one Project File can be edited at a time.
Some important Rules apply regarding the file names:
File extension is
*.zip, but the files must be opened with the CBA ItemBuilder. Don’t extract the ZIP archives.If a Project File is renamed in the (Windows) Explorer, make sure to also rename the Project Name within the CBA ItemBuilder (right-click in the Project View).
Always use the right version of the CBA ItemBuilder:
Projects files from previous CBA ItemBuilder versions are automatically migrated to the current version if opened in a newer CBA ItemBuilder.
Never use a Project File saved with a newer version of the CBA ItemBuilder in a previous version.
Project Files Tips and Tricks
Projects need valid names (see cba.itembuilder.de - 3.1.2)
User Interface
CBA ItemBuilder provides a User Interface with specific components.
Context sensitive Main Menu and a Toolbar (that contains, for instance, a Zoom-feature for the Page Editor)
Project View, (Component Edit, Embedded HTML Explorer, Renderer view) in the left area of the user interface
Page Editor (and other editors) opened in the middle area of the user interface
Properties View, (Task Editor, Variables view, Value Maps) shown in the right area of the user interface
Context Menu (right click) on Components in the Page Editor and on nodes in various Tree representations (e.g., Project View, State Machine Tree View, …)
Clipboard View to copy Components (and nested Components) between Pages or Project Files
User Interface Description
Find a full-length description online (see cba.itembuilder.de - 3.2)
Hands-on 01: Create a Master-Project
Find the instruction online as Hands-on 01.
Checkpoint
You should the the following item in your (default) browser:
End of Session 01: Hands-on ‘First Item’
Check and define Preferences for the CBA ItemBuilder before creating items:
- Default Presentation Size of the items?
- Adjust settings for Rulers and Grid to your needs.
Important elements of the CBA ItemBuilder User Interface
- Properties View (with the tabs Core and Appearance)
- Project View (for instance, to open Page Editor)
Helpful to remember
- Close Editors with caution (with Save and Close)
- Let’s continue after a break in session 03 with more background about the design of static pages.