CBA ItemBuilder Workshop: Session 03
Ulf Kroehne
Paris, 2022/11/07 - 2022/11/08
Session 03: Designing Static Pages
Overview Session 03
CBA ItemBuilder Pages
- Page Name and (Advanced) Page Settings
- Dialog Pages (Popups)
- Frame Components
- Links between Pages
- Page Areas and xPages
- Rarely Used Page Types
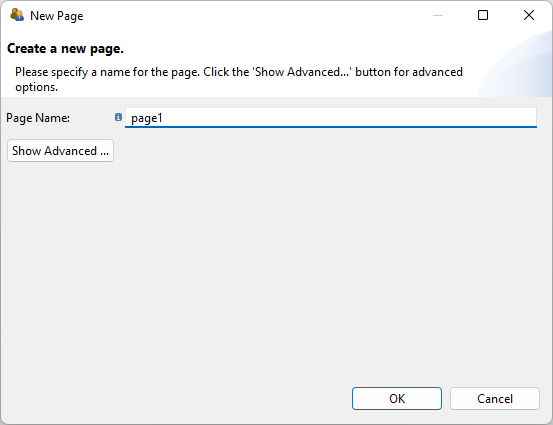
Page Name
Only letters, digits, and underscores are allowed. The first character must not be a digit.
Each page within a CBA ItemBuilder project file needs a unique Page Name
Defined when creating a new page
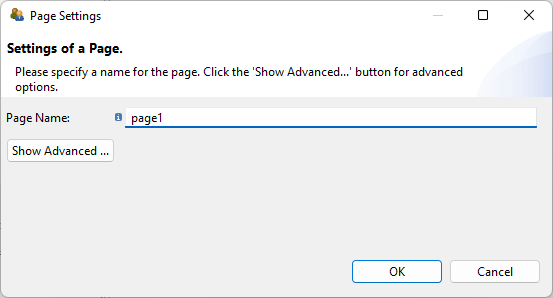
Changed using the context menu (
Project View > Page Settings)


Advanced Page Settings
Most often, pages of type simple are used in the size of the Presentation Size.
All Pages have …
a page type (
simple,web browserandweb child,tabfolderandtaskbar)a page size (defined as
WidthandHeightof the automatically generatedFramecomponent)
Page can be defined as …
- dialog pages (defined as
Dialog-property of theFramecomponent)
Dialog Pages
Examples:
- The
XandYcoordinate of theFramedefines the default position. - Dialog pages configured as Closable can be moved.
- Transparency is used for non-rectangular dialog pages.
The Frame component is used to define properties of the dialog:
Popups that prevent all interactions with the underlying page are called MODAL_DIALOG dialog pages (versus DIALOG).
Dialog pages can be Closeable (showing a headline with a small
x) or not closable (i.e., the test-taker can not close the dialog).
Frame Component
All pages require a Frame and typically contain at least one Panel (or use a PageArea).
The
Framedefines the page size (propertiesWidthandHeightof theFrame). APanelis created by default inside theFrame(of same size and atX=0/Y=0).By default, a
Frame(andPanel) is automatically generated for each page:
Page Areas
Pages can be embedded into other pages with PageAreas, but only a Frame can contain a PageAreas.
- Instead of
Panels,Framescan also contain components of typePageArea. PageAreascan be used fur multiple purposes (e.g., to create scrollbars).- To add a
PageArea, the existingPanelsneed to be (temporary) resized:
X-Page Layouts
If a page part is to be permanently visible, this can be built with so-called X-Page Layouts.
- X-Pages can be place at the left, top, right and bottom and the X-Page layouts (defined for a Task) can allow resize:
- xPage as Tag the specifies a page (i.e., each page can be tagged as X-Page)
- Typically, links will only work within pages and within xPages (see Example)
Item Design Examples (1)
Item Design Examples (2)
Links between Pages
The CBA ItemBuilder provides multiple mechanisms for switching from one page to another.
Links
- Like (regular) hyperlinks, components can be used to link to a different page (e.g.,
Link-component,Button-component, links embedded inTextfield-components etc.)
Conditional Links
- Like links, but the target page depends on a condition (e.g., a provided response)
The flag for xPages (and the Page Type) are used to structure how links between pages are resolved (e.g., xPages link to xPages, web child pages link to web child pages etc. ).
Simulated Web Browsers
The CBA ItemBuilder provides two specific page types for simulated web browser (environments): web browser pages that can host web child pages.
Specific components
- Address bar (showing the property URL Text of the current page’s
Frame) - Navigation buttons (home, backward, forward) with history
Rarely Used Page Types
For special purposes, the CBA ItemBuilder provides two additional page types.
- Simulated computer environments (e.g., a Windows desktop): Task Bar Page
- For pages shown as multiple tabs: Tab Folder Page
(See cba.itembuilder.de for details.)
What Matters?
Pages designed with the CBA ItemBuilder are the starting point for different item designs. Simple pages are the default, and special page types are required only for some exceptions (e.g., Web browsers).
Static Layouts
- Simple Pages, xPage, and Page Areas
- Modal and Regular Dialog Pages
Multiple Pages
- Links and Conditional Links
Finite-State Machine
- Internal States can be assigned to Pages
- Change Pages shown in Page Areas
- Open / Close Dialog Pages
End of Session 03: Static Pages
Helpful to remember
- Simple Pages are the typical page type.
- Each page requires exactly one Frame component.
- Page size is defined as
WidthandHeightof the Frame component.
If you want to show additional information…
- Consider to use a dialog or a modal dialog (at variable positions),
- use a Page Area within a page (at a fixed position),
- or use
unsetHidden()-operator (will be described on day two)
If you observe yourself repeating content on different pages…
- Consider either an X-Page layout,
- or to use Page Areas
- Now it’s time for another hands-on in session 04.