CBA ItemBuilder Workshop: Session 10
Ulf Kroehne
Paris, 2022/11/07 - 2022/11/08
Session 10: Recap Day 1, Ideas, Questions and Answers
Overview Session 10
Recap Day 1
- How to make nice pages?
- Questions collected during day 1
- Time to discuss item ideas
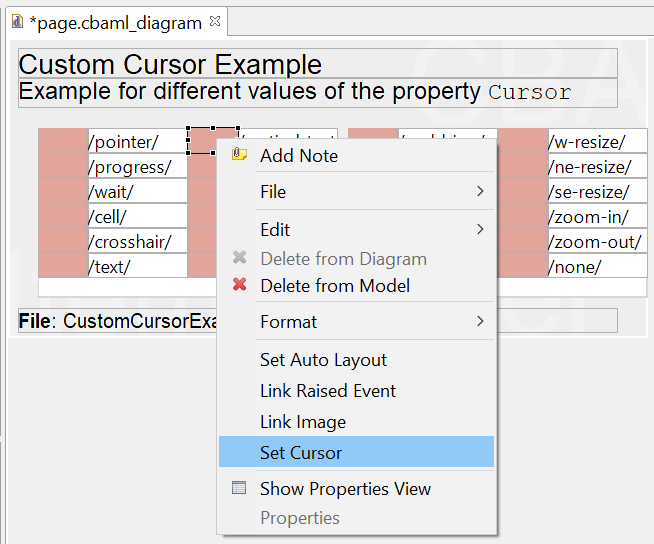
Define Mouse-Cursor
- The context-menu entry Set Cursor can be used to define the mouse cursor of components.
Example:

- Pre-defined cursors or embedded image ressource
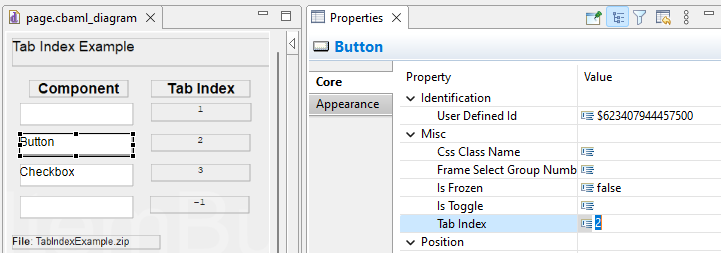
Define Tab-Order
- The property Tab Index can be used to define the tab-order of components (i.e., the order in which the focus jumps from input field to input field.)
Example:

- Integer number (>=0) or -1 (to remove a component from the tab-order)
Example: Tab-Index can Matter
C-Test Example:
- Students need to know about the Tab-key (should be explained as part of the instruction). Do all test-taker know about Shift + Tab?
Note:
- Support differs across platforms (tablet/iPad vs. desktop browser).
Outlook:
- Focus can also be placed using a Finite-State Machine operator.
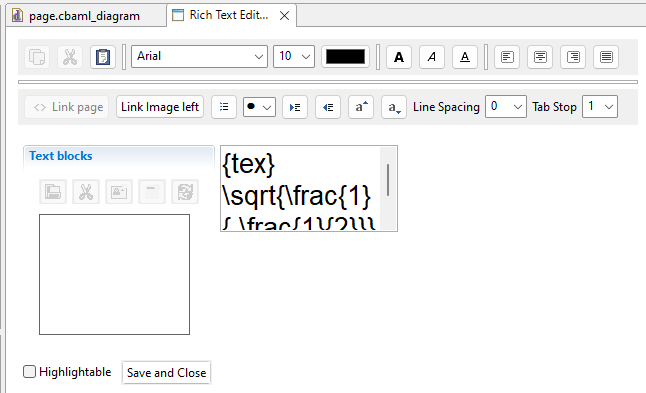
MathJax Support
Components of type TextField support to show MathJax-formulas, if LaTeX -syntax is embedded in between the keywords {tex} and {/tex} (see examples online at cba.itembuilder.de).
TextField-Editor:

Note:
- If the
TextFieldeditor adds white spaces, the syntax can become invalid. Workaround: Remove the white spaces, if they appear. - All text within
{tex}and{/tex}will be rendered with the same font size.
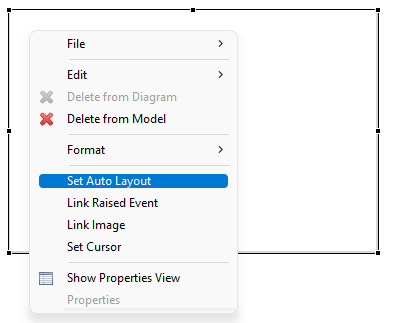
Auto-Layout Container
Placing components manually (i.e., using the Page Editor or defining X and Y, Width and Height in the Properites-view) can be cumbersome.
Auto-Layout Container of Panels Simplify Table-Layouts.
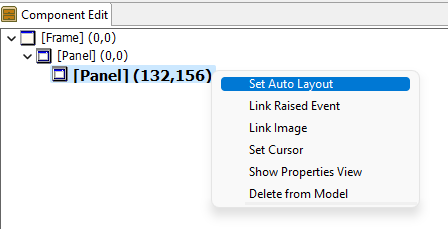
- Activated and configured using the contex-menu entry
Set Auto Layout:


Auto-layout container do not work with drag-and-drop and require that the Renderer-view is active.
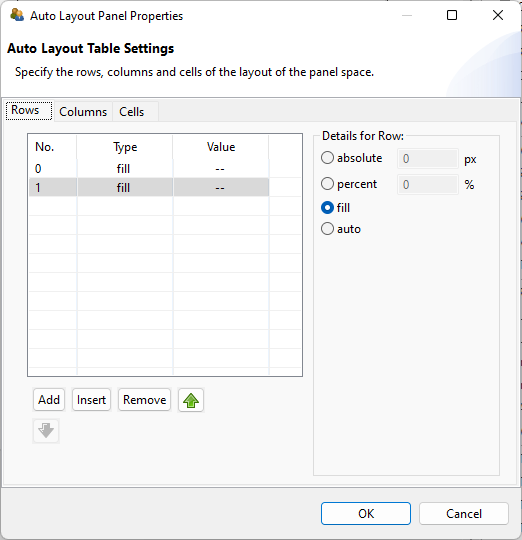
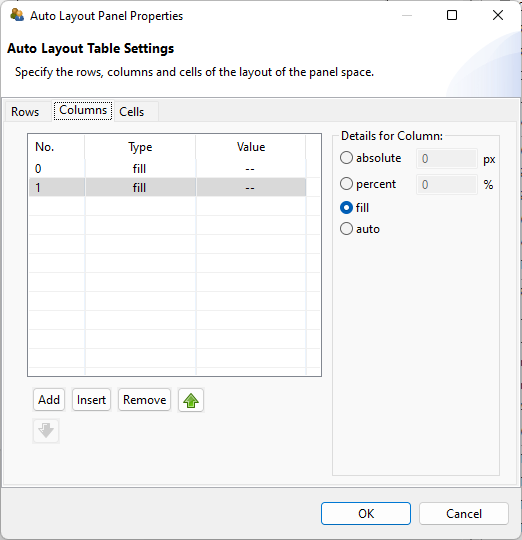
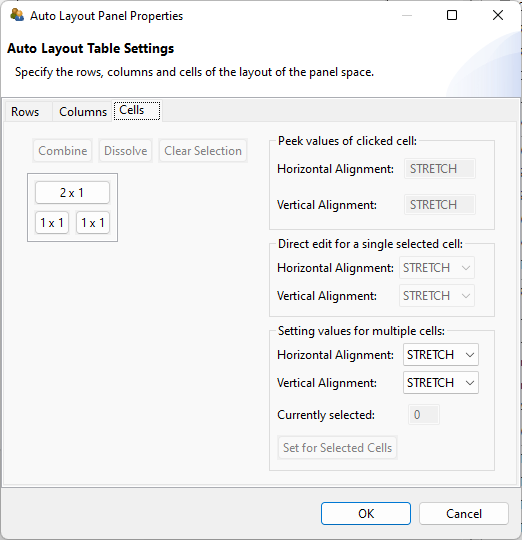
Table Settings of Auto-Layout Containers
Definition of Table-Layouts at Design-Time

- Define rows (either absolute, percent, fill or auto)

- Define columns (either absolute, percent, fill or auto)

- Combine cells if required
- Define alignment within cells
Questions & Item Ideas
End of Session 10: Recap Day 1
Helpful to remember:
- Mouse cursor, moue-over texts, and tab order can be defined.
- Try to use Auto-Layout components (if drag-and-drop is not required).
Additional tips:
- Use images for unsupported features (e.g., chemical formulas).
- Let’s start with Finite-State Machines in session 11.