05 – Using Components
05 – Using Components
Overview
Components for…
- Text (Display / Responses)
- Click-Responses
- Variables
- Layout & Multimedia
- Tables
- Containers
Commands
Regular Expressions
How to make nice pages?
Components (Text)
- Components are used to design pages.
- Most components can be added (i.e., nested in) to Panels
The CBA ItemBuilder’s Palette is context sensitive (i.e., only components that can be added to the currently selected element in the Page Editor are shown. )
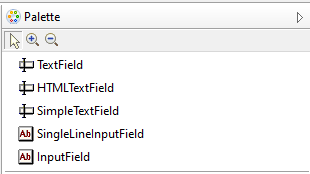
Palette follows a structure:
- Components to display text are either
TextField,HTMLTextFieldorSimpleTextField
- Components to display text are either
- Components to collect text responses are either
SingleLineInputFieldorInputField

Components (Click Responses)
The CBA ItemBuilder allows to collect Click Responses in many ways.
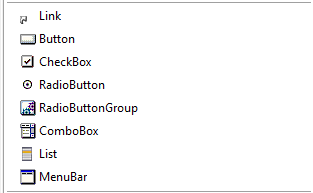
Links between pages can be triggered using…
the specific link component
the generic button component
Click-responses are typically using …
either check boxes for Multiple-Choice
or radio buttons for Single-Choice

Two concepts exist to group radio buttons (either using radio button groups or using so-called frame select groups)
Less often used: ComboBox, List, Menu within MenuBar or ImageMaps.
Examples for Buttons
- Standard Buttons vs. Image Buttons
Important Properties
Is Toggle: Button has a toggle stateIs Frozen: Button is frozen or not frozen (default)
Since Buttons and Links share the concept of Visitied Link Color, using text color of Buttons requires to define Use Default Link Color: false and Use Same Color For Visited Reference: true in the Properties-view.
Examples for Comboboxes, Lists and Menus
Nesting
ComboBoxcontainsComboboxItemcomponentsListXcontainsListItemcomponentsMenBarcontainsMenuItemcomponents
Components (Variables)
The CBA ItemBuilder supports Variables and specific components exist for Variables.
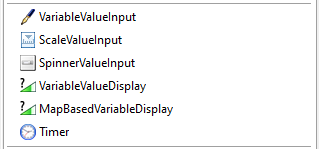
- Components to link input to variable values (
*-ValueInput) - Components to display values of variables (
*-DisplaysandTimer)
- Components to link input to variable values (

Binding
- Components change the value of Variables
- Changing the value of variables changes the components
Examples for Map-based Displays and Timers
- Example for a
Scale-ValueInputand aMapBasedVariable-Display
- Example for two components of type
Timervisualizing the remaining time of an Timed Finite-State Machine Event.
Components (Layout & Multimedia)
Graphical design should be done using Images.
Only basic support is provided for layout / design
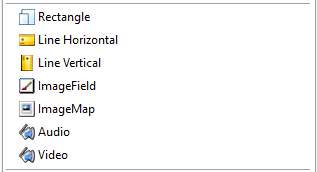
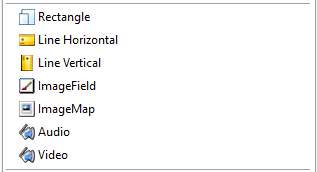
- Components to add rectangles (
Rectangle) should rarely be used (useBorder Widthto add border to components, includingPanels) - Components to draw lines (
LineHorizontal /Vertical) - Components to add Images (
ImageField),AudioandVideo - Components to collect responses in images (
ImageMap)
- Components to add rectangles (

Components (Layout & Multimedia)
Graphical design should be done using Images.
Only basic support is provided for layout / design
- Components to add rectangles (
Rectangle) should rarely be used (useBorder Widthto add border to components, includingPanels) - Components to draw lines (
LineHorizontal /Vertical) - Components to add Images (
ImageField),AudioandVideo - Components to collect responses in images (
ImageMap)
- Components to add rectangles (

Examples for ImageMaps
Images can be used as background for click-sensitive ImageMaps.
- Simple shapes and polygon shapes
- (see also example from session 01)
Notice:
- Creating the click-sensitive areas with the ImageMap Editor of the CBA ItemBuilder is possible, but requires some patience (read here before getting frustated).
Examples for Lines and Transparent Images
- Vertical and horizontal
Lines,RectanglesandPanelswith different values of the propertyBorder Width
- File formats for images with support for transparency (
*.gifand*.png) and without (*.bmpand*.jpeg)
Components (Tables & Trees)
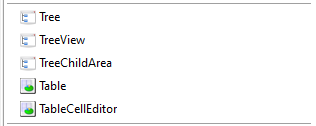
Trees (
Tree,TreeViewandTreeChildArea) for specific purposes (e.g., folder structure as part of ICT Literacy assessment)Tables as response format (
TableandTableCellEditor)

Types
- Standard (used to layout
TextFields) - Spreadsheet (with row and column header and
TableCellEditor)
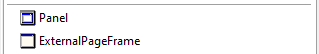
Components (Panels and ExternalPageFrame)

Last but not least
Panelsare very useful to
combine elements… required to add a border, a background color or a background image,
… useful to move components together
… to copy multiple components using the clipboard
Panelscan be nested intoPanels(i.e., nesting)Panelssupport to create table layouts (Auto-Layout Panels)
ExternalPageFramesprovide the possibility to include (any) HTML/JavaScript to compensate for missing features of the CBA ItemBuilder
Commands
- CBA ItemBuilder Tasks can contain single or multiple items, placed either on a single page or distributed across pages.
- Within the Task pages can be changed (using links or a Finite-State Machine).
- To end the Task a Navigation-Command is required:
NEXT_TASK: Go to the next task or end this part of the assessmentPREVIOUS_TASK: Go to the previous task (if supported)CANCEL_TASK: End or interrupt to assessment (if supported)
Start: For each CBA ItemBuilder project at least one Task must be defined that serves as the entry-point.
End: To end the Task a Navigation-Command (e.g., NEXT_TASK) is required. The Task will only end, if the Navigation-Command is triggered (either by a user-interaction or from the Finite-State Machine, for instance using a Timer).
- Navigation-Commands are either linked to Buttons (or triggered from a Finite-State Machine operator)
Regular Expressions
Regular expressions are a common concept used in several places in the CBA ItemBuilder.
- Section 6.1 describes the Regular Expressions in detail.
Regular Expressions – Use Cases (1)
- Input restriction (i.e. validation pattern)
- Input restriction (i.e. validation pattern) with feedback (requires Finite-State Machine)
Regular Expressions – Use Cases (2)
- Text scoring (i.e., instant evaluation of text responses)
Notes:
Press
Ctrl+/Strg+Sto open the Scoring Debug Window.See here for a table with Regular Expression Symbols.
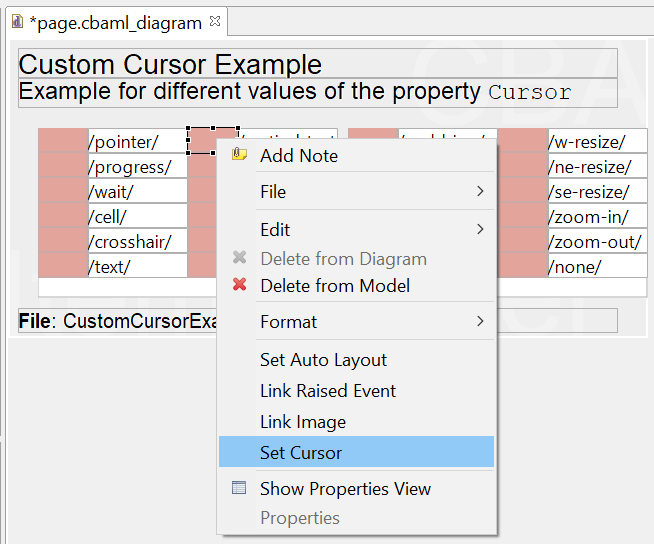
Define Mouse-Cursor
- The context-menu entry Set Cursor can be used to define the mouse cursor of components.
Example:

- Pre-defined cursors or embedded image ressource
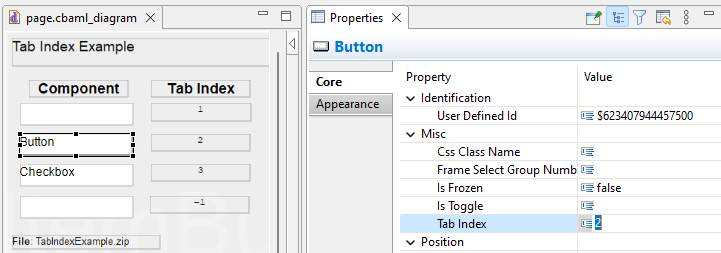
Define Tab-Order
- The property Tab Index can be used to define the tab-order of components (i.e., the order in which the focus jumps from input field to input field.)
Example:

- Integer number (>=0) or -1 (to remove a component from the tab-order)
Example: Tab-Index can Matter
C-Test Example:
- Students need to know about the Tab-key (should be explained as part of the instruction). Do all test-taker know about Shift + Tab?
Note:
- Support differs across platforms (tablet/iPad vs. desktop browser).
Outlook:
- Focus can also be placed using a Finite-State Machine operator.
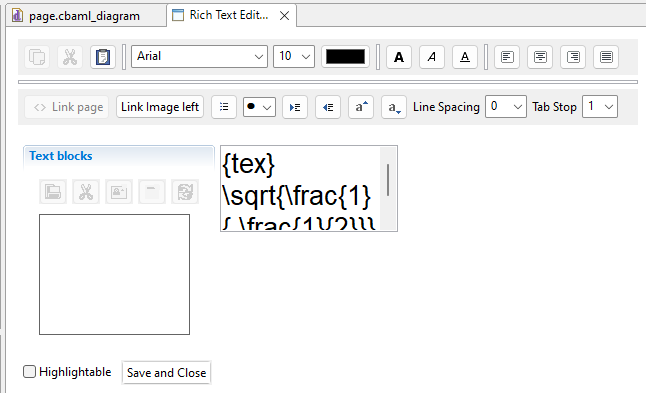
MathJax Support
Components of type TextField support to show MathJax-formulas, if LaTeX -syntax is embedded in between the keywords {tex} and {/tex} (see examples online at cba.itembuilder.de).
TextField-Editor:

Note:
- If the
TextFieldeditor adds white spaces, the syntax can become invalid. Workaround: Remove the white spaces, if they appear. - All text within
{tex}and{/tex}will be rendered with the same font size.
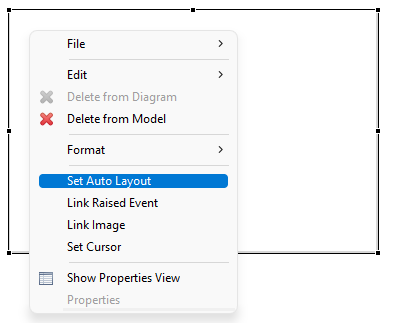
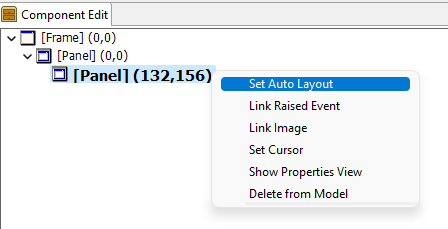
Auto-Layout Container
Placing components manually (i.e., using the Page Editor or defining X and Y, Width and Height in the Properites-view) can be cumbersome.
Auto-Layout Container of Panels Simplify Table-Layouts.
- Activated and configured using the contex-menu entry
Set Auto Layout:


Auto-layout container do not work with drag-and-drop and require that the Renderer-view is active.
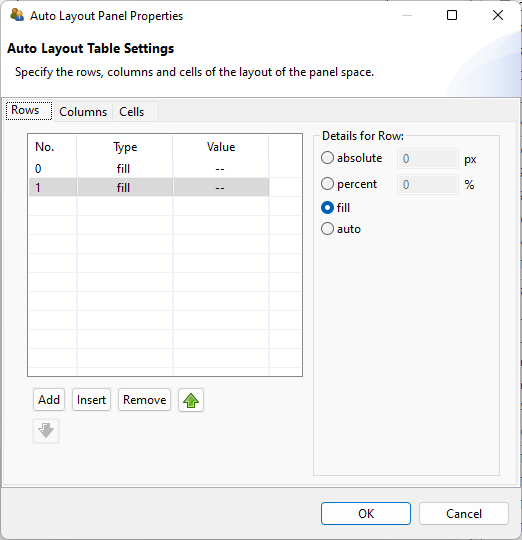
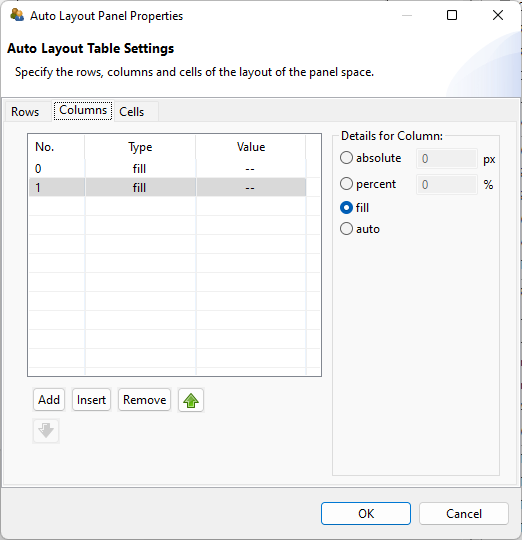
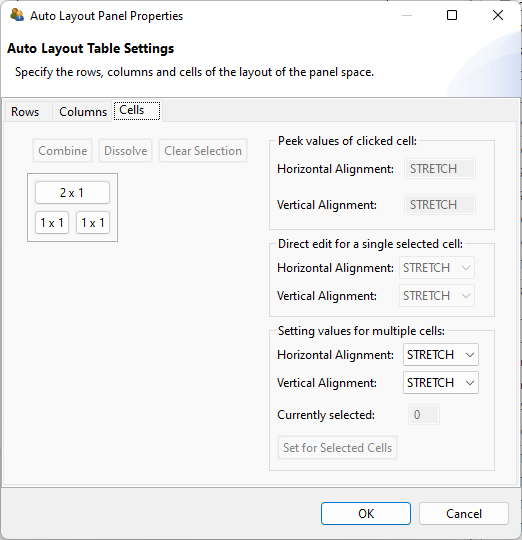
Table Settings of Auto-Layout Containers
Definition of Table-Layouts at Design-Time

- Define rows (either absolute, percent, fill or auto)

- Define columns (either absolute, percent, fill or auto)

- Combine cells if required
- Define alignment within cells
Summary
Multimedia resources are part of the items:
- Resources are part of the Project Files. Resources can be manged using the Resource Browser.
Supported / suggested file formats (web browser support required):
- Audio:
*.mp3/*.ogg; Video:*.mp4/*.ogv/*.webm; Images:*.gif/*.png/*.jpg/*.tiff
Helpful to remember:
- Task and Navigation-Command required for each CBA ItemBuilder project.
- Use
Panelsto group components and to add borders.
Additional tips:
- Avoid (un-proportional) scaling of images / videos.
- Reduce file size of multimedia components (in particular for web-based deployments).
- Use web-fonts (i.e., fonts that will be available in the browser).1