07 – Variables, Value Maps & Drag-and-Drop
07 – Variables, Value Maps & Drag-and-Drop
Overview
Definition of Variables
- Types
- Debugging
Display of Variables
- Variable Value Displays
- Value Maps
Use of Variables
- Drag and Drop
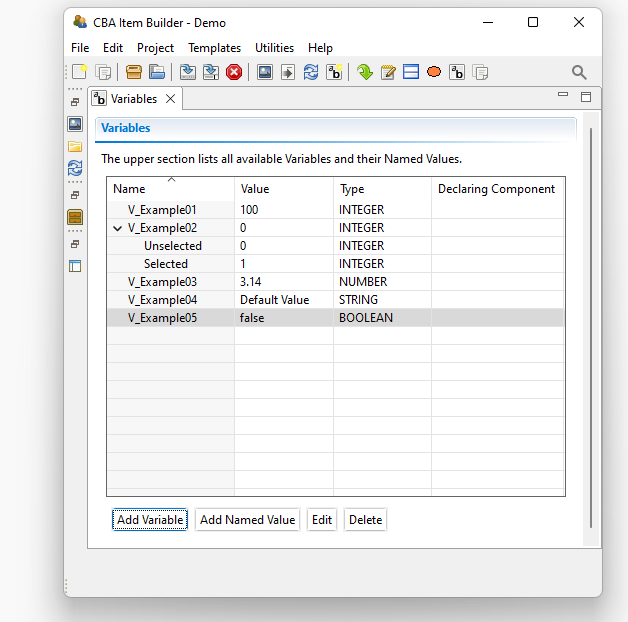
Variables-View
Variables are configured in the Variables-view (main menu Project > Browse Variables or toolbar icon).

- Variables are defined for the Project File (i.e., available for all Tasks within a Project)
- Main options of the Variables-view: Add Variables, Edit, and Delete
Named Values:
- Assign names (used in syntax) to values
- Optional, but useful to avoid magic numbers
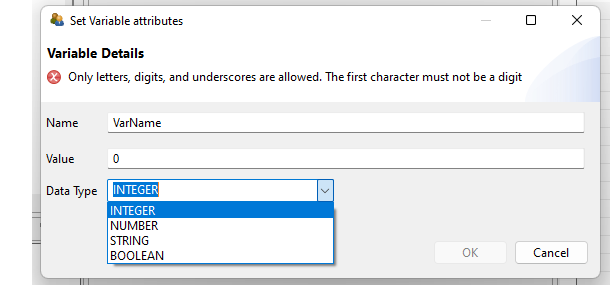
Typed Variables
Variables are part of the logic layer of the CBA ItemBuilder and most often used together with Conditional Links or Finite-State Machines.
- Variables are defined by a unique Name, a Type (
INTEGER,NUMBER,STRINGorBOOLEAN) and a default Value.

INTEGERvariables (i.e., numbers without decimal places) are typically used.- Valid variable names (like page names and user-defined ids) use only letters, digits, and underscore, and the first character must not be a digit.
Variables – Overview
Variables and (Map-Based) Variable Displays are used for many purposes, for instance, to implement Drag-and-Drop response formats.
What can change values of variables?
- Input components
- Drag-and-drop operations
- Task Initialization
- Operators
- in Finite-State Machine Rules
- in Conditional Links
How are values of variables used?
- Display information (using Variable Displays and optional Maps)
- Scoring of responses
- Conditions
- in Finite-State Machine Rules
in Conditional Links1
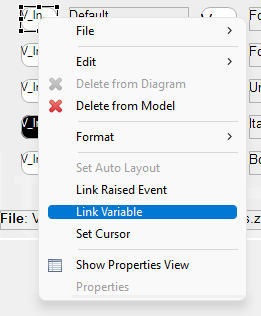
Variable Value Displays
Layout Options
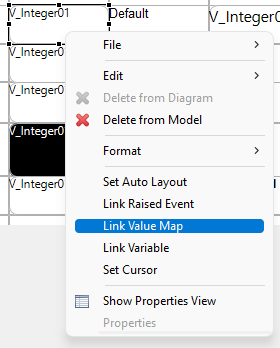
Link Variable

VariableValueDisplaysare linked to a variable using Context Menu- Formatted using the Properties-view, including position (
X/Y) and size (Width/Height)
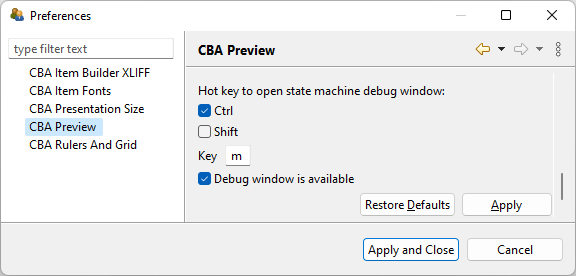
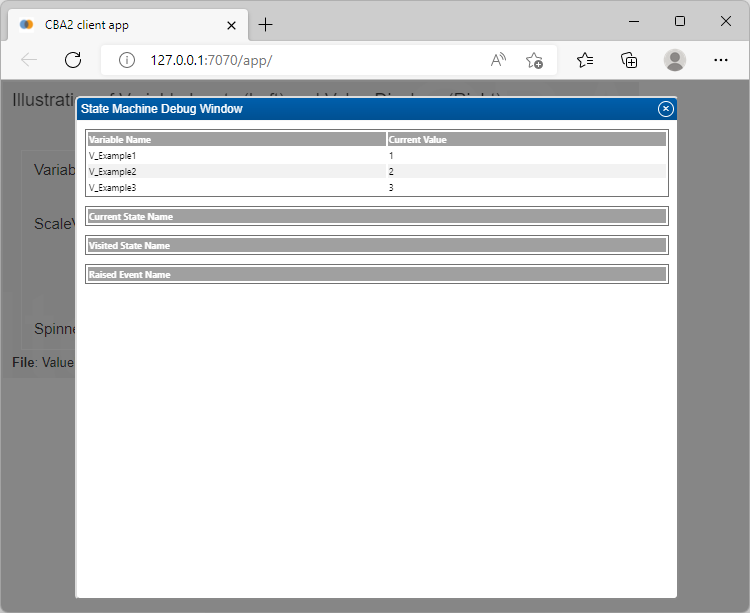
State Machine Debug Window
For item development, the Preview provides the State Machine Debug Window that lists (beyond other things) the current value of variables.
During Preview:

Value of variables can be debugged in the Preview
Strg/Ctrl + M is the (default) hotkey for the State-Machine Debugger
Settings (main menu
Utilities>Open preferences)![]()
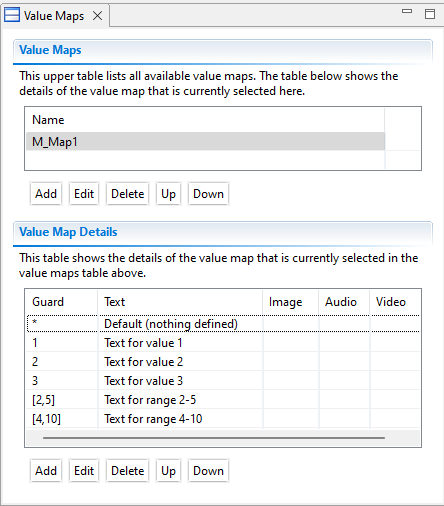
Value Maps-View
Value Maps are used to translate numeric values (or ranges) into Text, Images, Video and/or Audio.



- Multiple Maps can be defined (each require a unique Name).
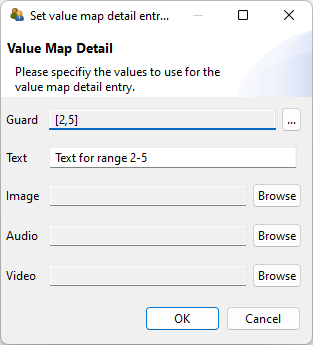
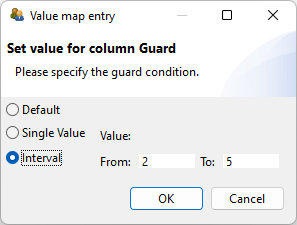
- Each entry requires a Guard (the value, range or default
*) and can use Texts or refer to resources (Images, Audio, Video from the Resource Browser).
Map-Based Variable Displays
Layout Options for Value Display Type TEXT
Link Value Map (& Variable)

MapBasedVariableDisplaysare similar toVariableValueDisplays, but are linked to a Variable and to a Map.- Entries in the Map are ordered (i.e., the first guard is used,
*is used last).
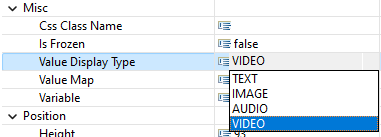
Map-Based Variable Displays: Display Types
By default, MapBasedVariableDisplays show the Text of the linked Value Map. If Images, Audio or Video should be used, change the property Value Display Type in the Properties-view.
Configuration in the Properties-View:

MapBasedVariableDisplayscan be Linked to Events and work as interactive buttons or to display text information or, images.MapBasedVariableDisplayscan also be used as multimedia-player.
Drag-and-Drop – Two Concepts
The CBA ItemBuilder supports two drag-and-drop concepts, but fixed drag-and-drop is used more often.
- Free Drag-and-Drop: Position of elements changes
- Fixed Drag-and-Drop: Positions remain, only elements change
Example:
- The dices on the left side can be moved (with the
Panel). - Drag-and-drop between left and right is possible.
Drag-and-Drop – Real-Life Examples (1)
Drag-and-Drop – Real-Life Examples (2)
Drag-and-Drop – Variables and Maps
Simple Illustration
- Each time a successful drag-and-drop operation is completed, the variable change values.
- Instead of numeric values, the mapped images are shown.
Variables
- position one (
V_1) - position two (
V_2) - position three (
V_3)
Values Map
| Value | Image |
|---|---|
| 2 | |
| 3 | |
| 4 |
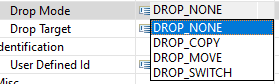
Drag-and-Drop – Modes
The property Drop Mode of MapBasedVariableDisplays defines the drag-and-drop behavior.
- All 3 different modes are illustrated in this item.
- Explore how values of variables are changed after drag-and-drop operations!
DROP_SWITCH: The source variable and the target variable switch valuesDROP_MOVE: The value of the source variable is moved to the target variable (and the source variable becomes zero)DROP_COPY: The value of the source variable is copied to the target variable (but the source variable keeps the value)
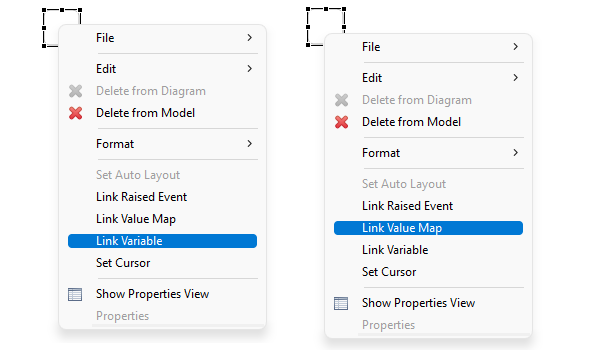
Drag-and-Drop – How-to?
Defining a first MapBasedVariableDisplay:
- Add the components to the page.
- Link variable and map (
Link Variable/Value Map). - Configure
Value Display Type(if notTEXT).

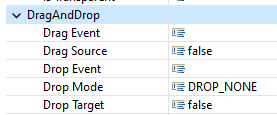
Configure if a drag-and-drop operation can…
- start from the component (
Drag Source: true) - end at the component (
Drop Target: true)

Configure how variable values are changed:
Drop mode(DROP_COPY,DROP_MOVEorDROP_SWITCH)

Duplicate the configured component.
Multiple Drag-and-Drop Interactions per Page
How to Create Groups?
Problem
By default, drag-and-drop is possible across all components of type
MapBasedVariableDisplays.This is not always what’s needed.
Solution:
- Option A: Unique values and different maps (see example above)
- Option B: Use drop events to check for valid operations (see session 11)
Summary
Important:
MapBasedVariableDisplaysare introduced here for drag-and-droop, but the components can also used as buttons or to display information.
Helpful to remember:
- The Variables-view can be opened using the menu
Project>Browse Variables. - The Variables-view can be opened using the menu
Project>Browse Value Maps. - How the value of variables is changed after drag-and drop is defined by the
Drop Mode. - The State Machine Debug Window shows value of all variables (but also additional information required to check Finite-State Machines).
Additional tips:
- Don’t forget to define the Value Display Type.