11 – External Page Frames
11 – External Page Frames
Overview
Examples (Calculator, GeoGebra)
User-Interface
- Embedded HTML Explorer
Interface Details
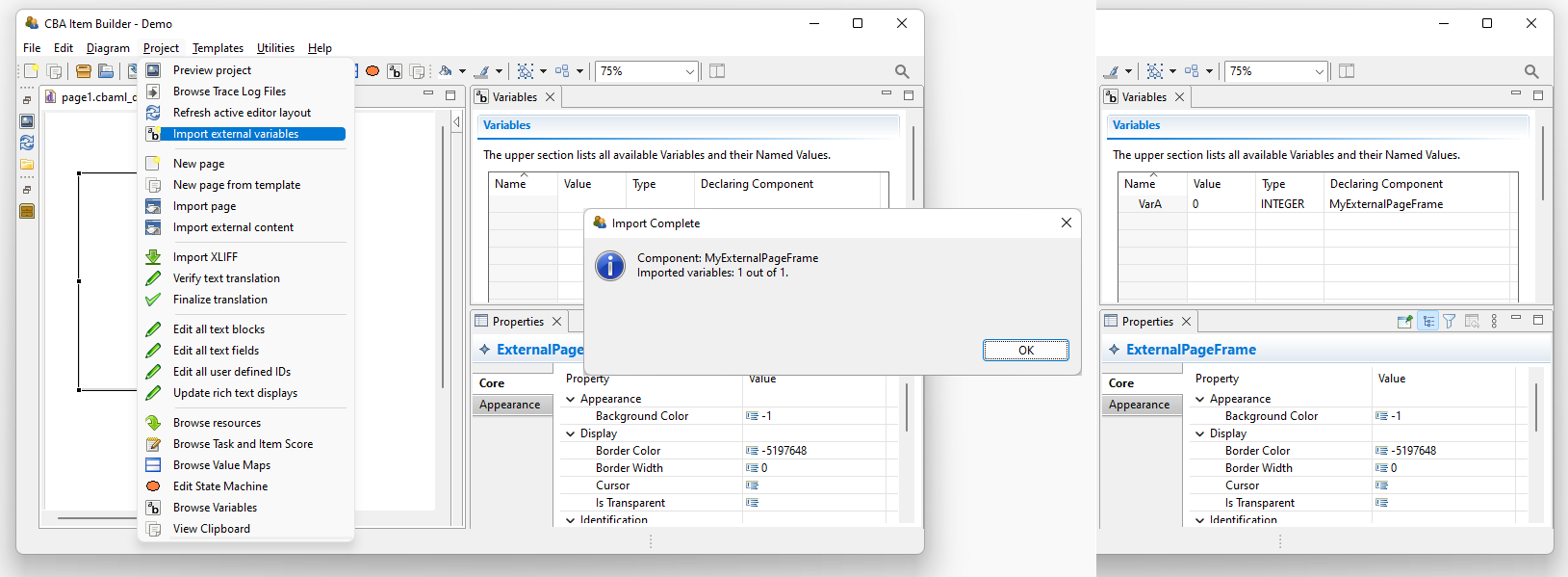
- Import External Variables
- Call JS Functions from FSM
- Set FSM Variables / Trigger FSM Events
- Persistence of
ExternalPageFrames
Calculator with Finite-State Machine
The CBA ItemBuilder provides Finite-State Machine operators to create user-defined Calculators.
- Buttons & text field configured in Page Editor
- Calculation performed using FSM-Operators
- Embedded on Pages (regular or dialog)
- Keyboard support
But what if you need a special (school-style) calculator type?
- Answer:
ExternalPageFramesand Embedded HTML Explorer
Example: Calculator
Example of custom HTML5/JavaScript-calculator
Resources embedded in Embedded HTML Explorer
- Files (and folders) integrated in Project File

Content integrated via ExternalPageFrames can also be embedded into pages or displayed in dialogs.
Example: GeoGebra
Create and Integrate
- Create at geogebra
- Download as Website
- Integrate in Project File
- Link HTML-file in
ExternalPageFrame
Connect
- Send trace messages (log events)
- Set FSM Variables (for scoring)
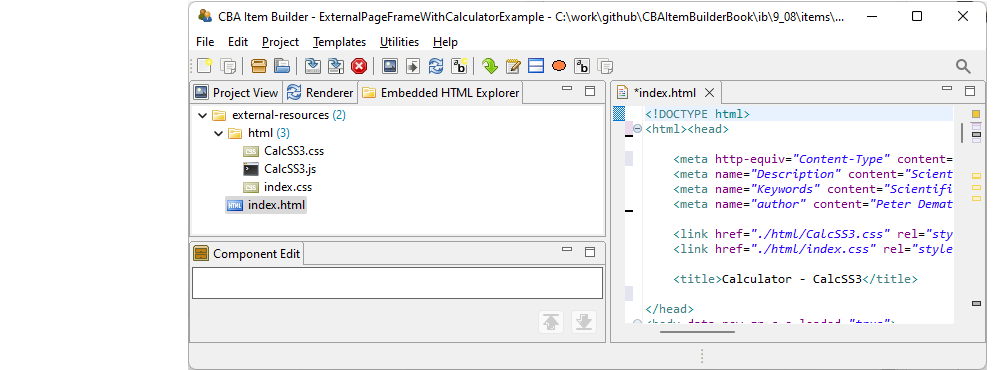
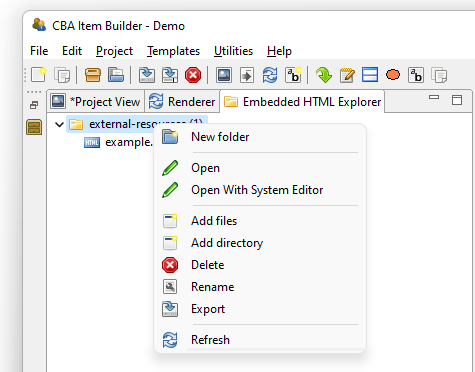
User Interface: Embedded HTML Explorer
Folder Structure for Embedded Resources:

Using the Embedded HTML Explorer to edit or change content requires basic knowledge about HTML and JavaScript. An example file is provided for Developers.
However, importing existent content wit the Embedded HTML Explorer and using ExternalPageFrames in the Page Editor is rather simple.
Default
- New have a file
example.html
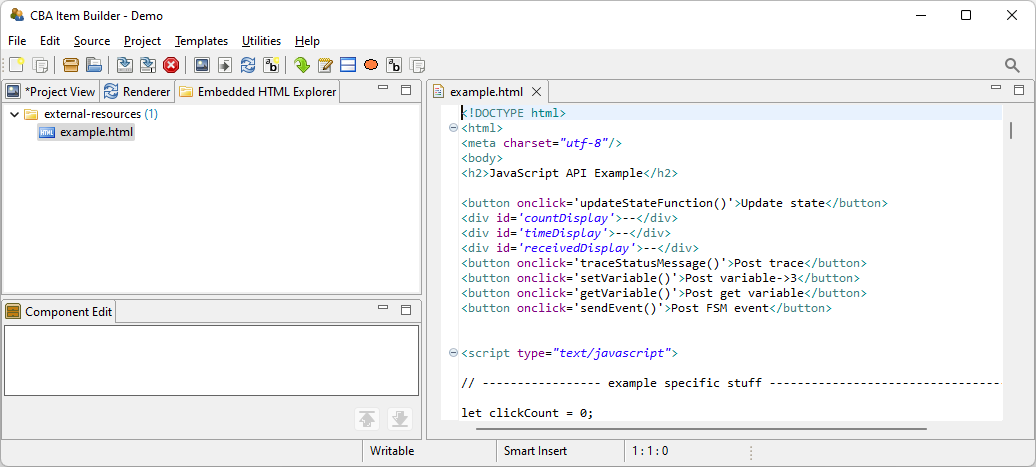
Editor
- Double-click to open in the embedded HTML editor
Note that the Embedded HTML Explorer fails to show very long text lines (e.g., when embedding large base64-encoded resources)!
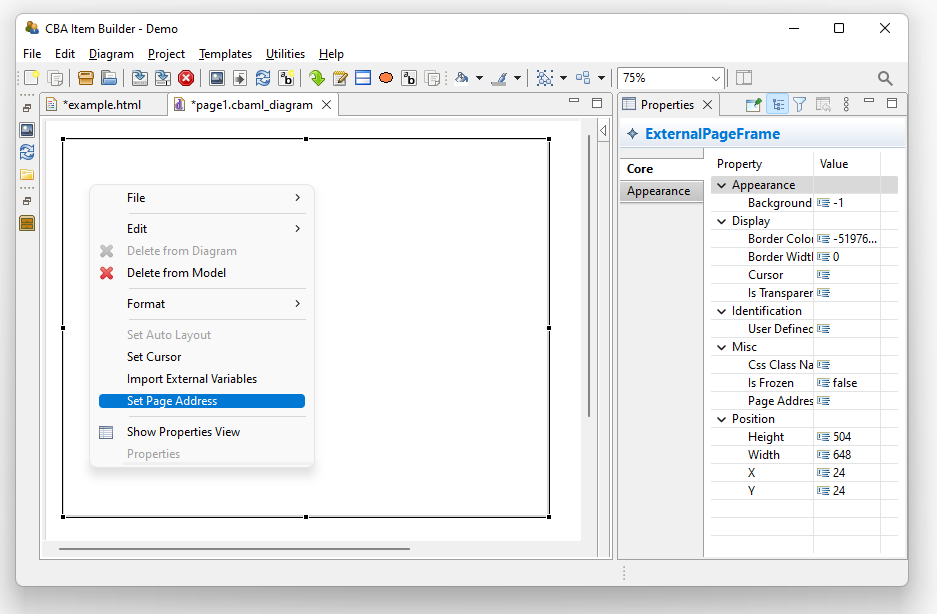
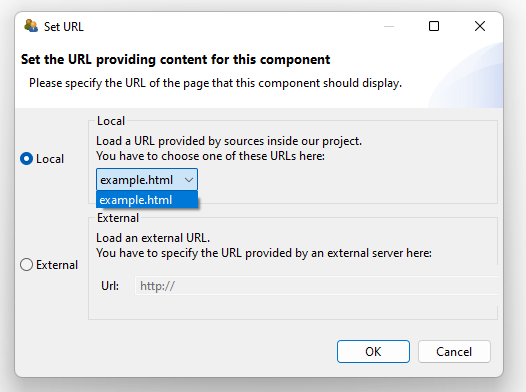
Using Embedded Content
- Select
Set Page Addressin context menu ofExternalPageFrames

- Embedded files are automatically listed

External content with ExternalPageFrames requires that the linked content is available online when the assessments are administered and that an online connection exists (i.e., no offline delivery).
Preparing and Adding Files and Folders
All files and dependencies required at runtime (i.e., an HTML entry page and all resources, libraries, CSS, and JavaScript files) must be integrated into the Project File for local use.

How to Integrated Files and Folders?
HTML5/JavaScript content is added1 using the Embedded HTML Explorer’s context menu
- Add files / directories
- New folder
- Rename / Delete
If references to URLs (i.e., links starting with http or https) remain in embedded resources, a) pure offline delivery is not possible, and b) potential privacy issues may arise.
CBA ItemBuilder JavaScript API
Embedded HTML-Content is…
- Displayed within Pages using
ExternalPageFrames(=iframe) - Part of the Project Files (i.e., part of the
.zipfiles like other resources)
Embedded HTML-Content can…
- Trace log events
- Set FSM Variables
- Read FSM Variables
- Trigger FSM Events
Embedded HTML-Content needs to respond in particular way to…
- Inform the CBA ItemBuilder about provided variable values
- Store/Re-Store it’s state for persistence (
getState()/setState())
Demo JavaScript API
Examples
Click
Trace Log-Eventand check the Trace Debug Window.Click the buttons
Set V_*to change values of FSM-variables.Values of FSM-variables can also be set from JavaScript.
The button `Trigger FSM-Event” executes a FSM-rule triggered by a JavaScript-event.
External Page Frames can be used for various purposes, including the computation of FSM variables using JavaScript functions.
External Page Frame - Persistence of Content
Data provided to Embedded HTML Content will get lost on page changes. To make data persistent and to store data entered to ExternalPageFrames, the getState() and setState()-methods need to be implemented.
- Data is transmitted from
ExternalPageFramesto the item with thegetState()-method. - Available data is provided as argument to
setState().
- The methods
getState()andsetState()are called automatically by the CBA ItemBuilder (i.e., a JavaScript developer only needs to implement the endpoints within the content developed forExternalPageFrames).
Variables Provided by External Page Frames
Embedded HTML Content can provide variables that can be used for Scoring. If the HTML5/JavaScript content implements the interface1, variables can be automatically extracted.
- Provide a User Defined Id for the
ExternalPageFrame. - Select
Import External Variablesto add Variables.

Call JavaScript from the Finite-State Machine
- Button 1: Simple call
- Button 2: Provide FSM-variable value as argument
- Button 3: Trigger a JavaScript function to change a FSM-variable
FSM-Rules
Summary
Helpful to remember
Cross-browser testing: If
ExternalPageFramesare used, item authors need to perform cross-browser tests to ensure the content works in the targeted browser.Availability of content: Keep in mind that content used in
ExternalPageFramesis either completely embedded or available at runtime.
Consider to share content created for ExternalPageFrames!