13 – Potential Problems
13 – Potential Problems
Overview
Potential Problems
- (Known) Issues
A dozen useful or useless tips…
Potential Questions / Issues (1)
How to test Cross-Browser-Compatibility?
Basic cross-browser testing can be performed using browsers that can be installed on Windows computers by copying the preview link.
What’s tested:
- Configuration of item, layout, defined behavior (best-case).
What’s not tested:
- Potential issues caused by the integration of items into delivery software.
Alternatives
- The PCI-Converter1 allows to preview the items as website. The static github pages can be tested on any device/browser.
Potential Questions / Issues (2)
How to deal with different CBA ItemBuilder versions?
New versions of the CBA ItemBuilder are created in such a way that they can open items created in the previous version.
Migration
- It should be possible to open an old item with a new version.
- Content is automatically migrated to the structure required for the newer version. This process can not be reverted.
Never try to open an item created with a newer version with the CBA ItemBuilder.
Potential Questions / Issues (3)
How to identify the version from a CBA ItemBuilder project file?
Use the most recent version of the CBA ItemBuilder to avoid version issues.
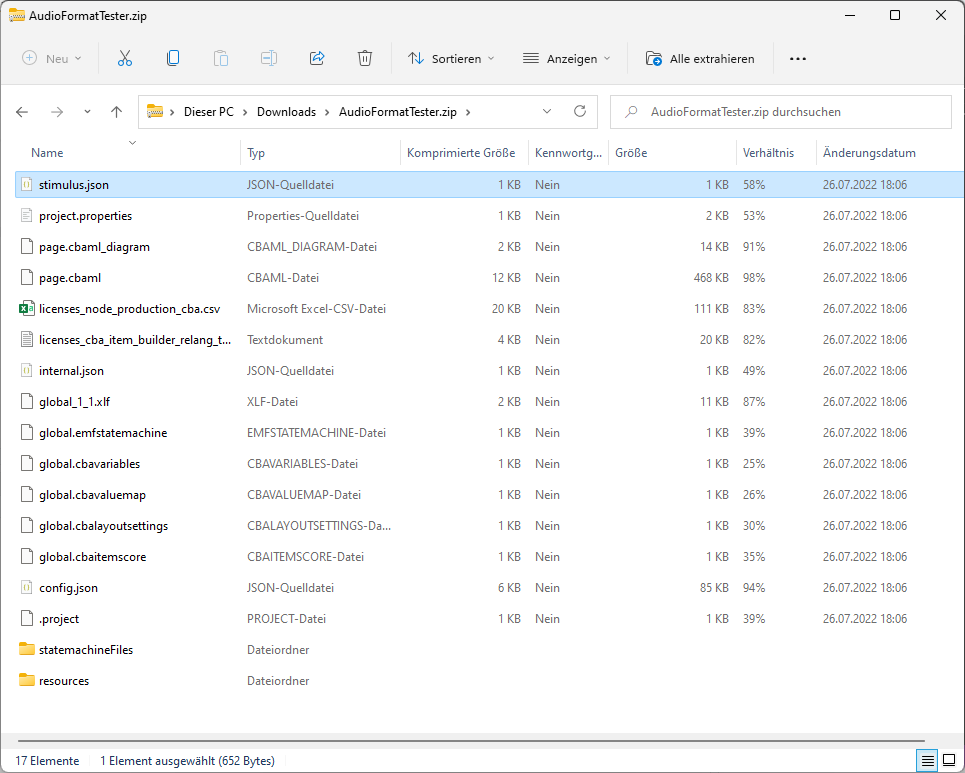
- Open the project file as zip archive and explore the file
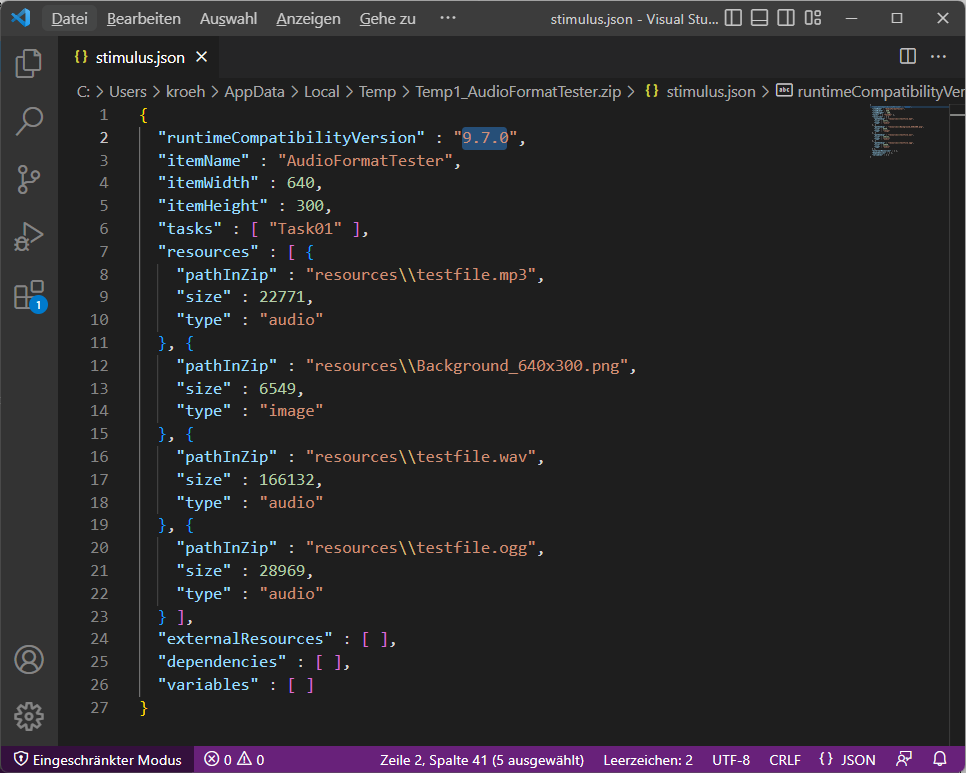
stimulus.json:


Potential Questions / Issues (4)
How to layout pages for production?
The Page Editor displays the position of components in such a way that editing is possible1. The exact appearance can be checked in the Renderer view. Relevant is, how Pages are displayed in the Preview.
Tips regarding item layout:
- Preview items regularly (since the preview not only shows the final layout but also triggers consistency checks).
- Avoid overlapping components (e.g.,
HTMLTextFieldsoverlapping withButton-components etc.). - Don’t use
Rectanglesover interactive components sinceRectanglesabsorb user interactions. - Use Auto-Layout Panels when possible to avoid (stupid) positioning of components with
X/Y-coordinates.
Potential Questions / Issues (5)
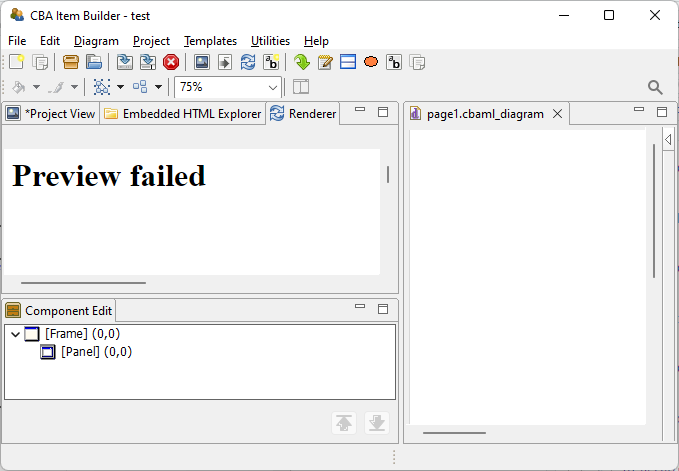
Problem Description: The Renderer-view is not working properly.
Detection: Render shows Preview failed?
Work-Around:
- Close all Page Editors, open the Renderer-view and open a single page in the Page Editor.

Note: The Renderer is not always correct (even if is not showing Preview failed).
The Renderer-view is based on an older version of the Chromium browser, that does not show the properites Gap Column and Gab Row of Auto-Layout-Panels properly.1 As a work-around, check item layout in the final Preview.
Potential Questions / Issues (6)
Problem Description: Auto-Layout Panels are note updated?
Background:
- The Renderer-view is required update Auto-Layout Panels (but the Renderer is working when Preview Failed occurs).
Work-around:

Close the Page Editor, open the Renderer and open the page again in the Page Editor.
Open the Set Auto Layout dialog and close it (to update the layout definition).
Potential Questions / Issues (7)
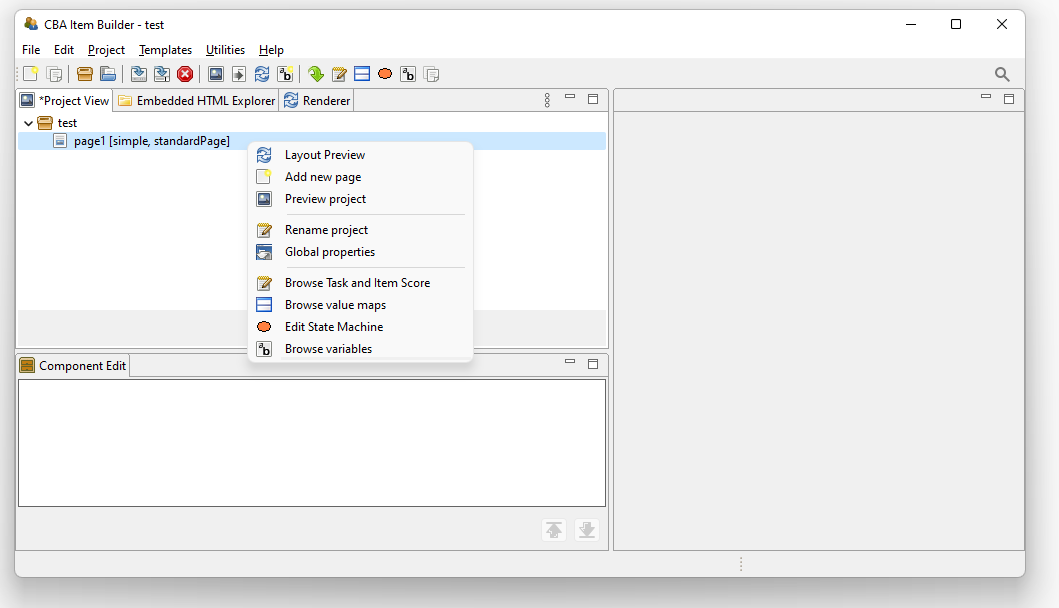
Problem Description: Context menu for in the Project View is not working
Background:
- Menu on the Project Name shows the menu for Pages, or
- Menu on Page Names shows the menu for Projects`?
- …
Work-around:

- Close the CBA ItemBuilder and restart.
Potential Questions / Issues (8)
If you can’t find the Windows in the CBA ItemBuilder user-interface….
- Windows with the CBA ItemBuilder user-interface can be minimized.
- Search for the the small icons on the left or right to open or dock them again.
- To Reset the CBA ItemBuilder’s default go to the Program Folder of the CBA ItemBuilder and delete the sub-directory
"workspace\".
Potential Questions / Issues (9)
If you can’t use the clipboard as expected…
The clipboard needs to make sure the nesting of components remains valid. Components are pasted X+10 and Y+10 (i.e., moved 10 pixels down & right).
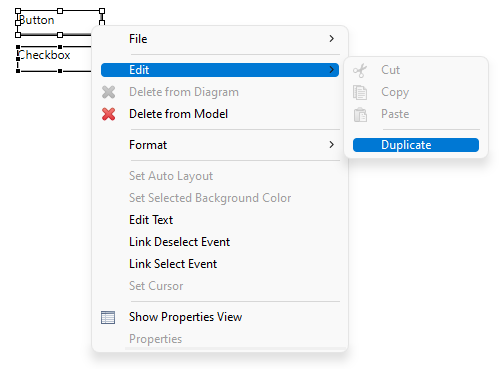
- A selection of components can be duplicated (with the same page):
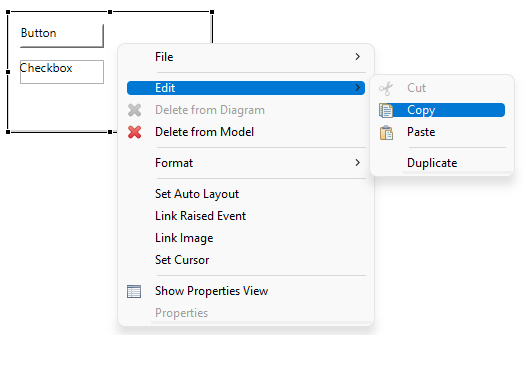
- A single component (e.g.,
Panelswith nested components if required) can be copied using the clipboard:


Potential Questions / Issues (10)
How to use the Page Editor efficiently?
Before using the CBA ItemBuilder it might be worse to read the description of Visual Editing to work efficiently.
General tips for working with the Page Editor:
- You can select multiple elements using Strg/Ctrl + Click.
- You can also de-select elements by holding Strg/Ctrl + Click.
- You can select elements using the lasso.
- You can zoom in / zoom out the Page Editor.
- How elements can be moved depends on the Snap to Grid setting of the page. But Snap to Grid can be deactivated if the Alt-key is pressed while moving elements in the Page Editor.
- Use Strg/Ctrl + Z (Undo) in case you moved components accidentally.
Potential Questions / Issues (11)
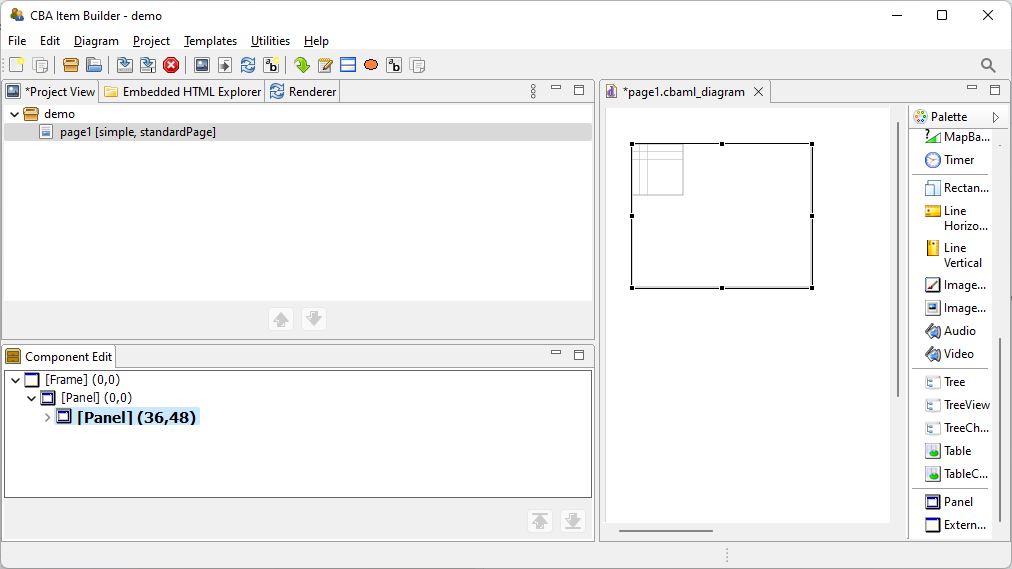
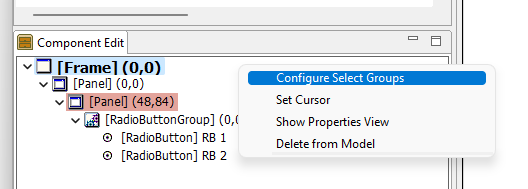
If components are perfectly nested, the outer components can only be selected via the Component Edit view. For instance, the dialog Configure Select Groups can only be opened using the context-menu of the Frame component.

Specific tips for working with the Component Edit:
- Expand the containers to find all components. The numbers behind the [component type] in the Component Edit refer to (
X,Y)-coordinates. - Use the context-menu entry Delete from Model in the Component Edit to delete components (the Del-key will not work).
Potential Questions / Issues (12)
Editing HTMLTextfields / Textfields seems inconsistent?
Only one editor for components of type TextField and HTMLTextField can be open at a time!
Tips specifically for HTMLTextfield and Textfield
- Don’t close the editor with the small
x(in the Tab title), if you want to save the changes. Use the buttons Save and Close instead. - Use the Toggle Background button in
HTMLTextFieldsif white text needs to be edited (otherwise, the text appears invisible). - The preview of text in the Page Editor is not trustworthy. It’s a screenshot taken from the editor, that often fails to represent the actual text. The image is not updated, when the size of the component is changed. Workaround? Ignore the ugly images!
- The
TextFieldeditor sometimes adds White spaces, (invalidating MathJax-syntax). Workaround? Remove white spaces when they appear.